令和元年度 非 HiDPI 混在マルチディスプレイ環境を Linux で過ごす
ヘイシャは Mac 天国であり、僕も普段は会社支給の Mac を使っているものの、ここ数日は業務内容の都合から Linux を使いたいとなり使っている。
そういうわけで HiDPI/LowDPI 混在マルチディスプレイに関する気持ちが溜まったので排出します。
環境
- マシン: HUAWEI MateBook X Pro 2018 (MACH-W29)
- 外付ディスプレイ: Philips 258B6QUEB/11 (25'' 117PPI)
- OS: Arch Linux with KDE Plasma 5.17
自分の体感では、内蔵ディスプレイは 1.3~1.5 倍ぐらいでちょうどよく、一方外付ディスプレイはドットバイドットで丁度いい……ぐらいの気持ちです。ではどうするか。
やっとたどり着いた鋼鉄設定
- KDE システム設定(
systemsettings5) のフォントDPI設定から Xft の DPI を 96→144 (1.5倍) xrandr --output DP2(外部ディスプレイ) --scale 1.5x1.5で外部ディスプレイを疑似4K化optimus-managerで X11 全体で nvidia dGPU を使う
以下経緯
- 上記設定は当然、外付ディスプレイ側のスケールによるにじみを許容できる人向け
- 個人的には許せないレベルではない
- 内蔵ディスプレイ側をスケールする方法も当然あるがそっちのほうが許せなかった
- Xft の DPI ではなく
QT_SCALE_FACTOR/GDK_SCALEを変更してもよい- UI のサイズは割とどうでもよく思ったのでフォントだけいじった
- Intel iGPU で xrandr のスケールだけ使うと GPU が炎上して KWin (コンポジット有) がカックカクになるし GPU を富豪に使う Chromium 系アプリも激重になる
- 3000x2000 + 2560x1440➞3840×2160 2枚出しということになるのでそれもそうか
- ってことで MX150 を使った
- でも MX150 を起動するとそれだけでファンが回りっぱなしになるほど加熱する……(未解決)
- 最初は直接 xorg.conf を書いて GPU を切り替えようとしたが上手く動かなかったので optimus-manager に頼ったらすんなりいった
- 一応 Bumblebee (optirun/primusrun) で KWin を起動してみたが当然 Compositor がコケた
- 仕事が終わったら Bumblebee に戻すなどしてマメに GPU の電源を切ってる
- optimus-manager での電源管理はまだ試してない
QT_SCREEN_SCALE_FACTORS=eDP1=1.5;DP2=1;のように Qt の Per-display DPI 切り替えを使うのも割と体験はよかった- が、
- ウィンドウ枠もでかいまま
- というか KDE はこの設定を kcm で吐けないどころか、xprofile 等に書いていても起動時に全ディスプレイ同じスケールで上書きしてくる
- 最近まで[いつ?]
startkdeに直接手を入れることで解決できていたが、廃止され startplasma_x11 に置き換わったのでこの方法は使えなくなった - 怒りの
env QT_SCREEN_SCALE_FACTORS="eDP1=1.5;DP2=1;" plasmashell --replace
- 最近まで[いつ?]
- xrandr スケールをかけてると kcm のディスプレイ設定での配置は壊れるので適当に ARandR などの xrandr フロントエンドを使うと楽
感想
- Linux での HiDPI は令和になってもなお闇
- Wayland にしてもマルチディスプレイの辛さはあんま軽減しない
- KDE に至っては小数スケールが機能しなくなるのでむしろ悪化する
- Wayland にしてもマルチディスプレイの辛さはあんま軽減しない
- macOS はえらい
- X11 のアーキテクチャを思うと Qt なんかはかなり頑張ってる方だとは思った
- が、辛いもんは辛いよな……
こちらからは以上です。
Rancher Server の CA 証明書を入れ替えた後に cluster が Inactive になる件
背景
最近自前で簡単な PKI を運用し始めたので、これまで自己署名証明書で運用していた Rancher Server のCA証明書/サーバー証明書/秘密鍵をそこで作った第四種オレオレ証明書*1へと移行した。
ところ、数時間後に cluster 画面で state が Inactive となってしまい、確認したところ cattle-cluster-agent が以下のようなログを吐いていた。
2019/05/30 15:53:24 [INFO] 2019/05/30 15:53:24 http: TLS handshake error from {ランチャーサーバー}: remote error: tls: bad certificate
環境
- Rancher 2.3
- Imported k3s 0.5.0 Cluster
対処
cattle-cluster-agent および cattle-node-agent の環境変数 CATTLE_CA_CHECKSUM をなんとかする。
Rancher Server の Docker コンテナが動いている場所で、次のようにすると新しいチェックサムが得られる。
$ docker exec ${rancher-server container id} kubectl get setting cacerts -o json | jq -r .value | sha256sum | awk '{ print $1 }'
65a964b1fe8a39621f5096f47ca32a2327ac02886fe6ec0fde2121bff665abdb
ので、この値で CATTLE_CA_CHECKSUM を上書きしてやる。ワイは k3s server 上で /opt/k3s kubectl edit deployment cattle-cluster-agent -n cattle-system と /opt/k3s kubectl edit daemonset cattle-node-agent -n cattle-system しました。
edit で再デプロイが走れば cluster が Active に帰ってくるはずです。
具体的なやり方についてはこちらの shell script を参考にさせていただいた。
CATTLE_CA_CHECKSUM を空にしたらしたで良い感じに動くようだけど、ひとまずちゃんと上書きしたら良くなったので良かった。
雑記
人には伝わらない僕の「ガールズ&パンツァー 劇場版」好きなところベスト5
こんばんは。klis14のかみかみです。
皆さん、「ガールズ&パンツァー」、観てますか。観てますね。それはいい。
さて来たる12/9には「ガールズ&パンツァー 最終章 第1話」も劇場公開となりました。盛り上がってます。
今日は「劇場版」の方で僕に刺さったシーンの中で、特に全く人に伝わらないであろうシーンをお伝えします。伝わらない度で重み付けをしたので、マニアックな視点のみでお届けします。また、「劇場版」の公開から日も経っているのでバシバシネタバレます。観ていない?観て。
ではいきます。
第5位 冒頭アバン 大洗町民の観戦シーン 2カット目

の、女子生徒

わかりますかね、夏服(半袖)なんですよ。
大洗女子学園の生徒は、基本的に皆冬服(というか長袖)*3で、作中で半袖を着用しているのはアリクイさんチームの乗員のみです。
他のシーンに登場するモブ生徒は全員長袖で、おそらく設定上半袖が存在しないものと推測しているんですが、件のシーンに登場する生徒はみんな半袖です。しかもアリクイさんチームとはデティールが異なり、胸当てがあります。
おそらくアニメーターが勝手に描いたのかな、と思うんですが、何にせよ貴重なシーンです。*4
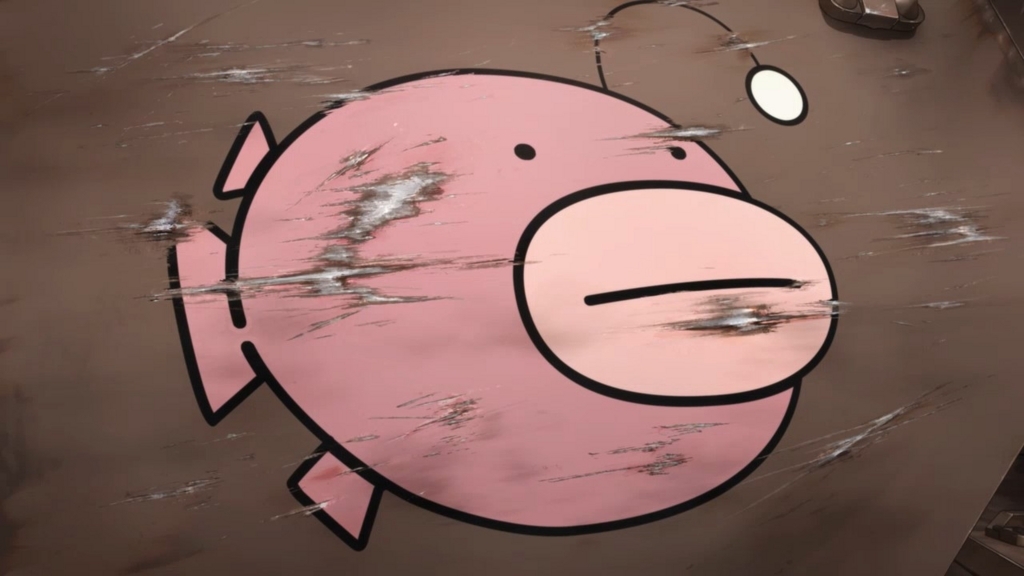
第4位 あんこう
大学選抜との試合終了後、ティーガーIに牽引されつつチームの元へ戻ったIV号戦車の勇姿です。

It's just あんこう. このカット見ただけで泣いちゃうんすよね……。ずるくないですか。このあんこうダサかわいいのにこういう感じで出るとメッチャ格好いいんだもん。 ちなみにこの後のあんこうチームの皆さんが戦車を降りるシーンも、個性が出ててお気に入りなんで気にしてください。
TV本編12話と比べても、その試合の凄まじさが見て取れます。

第3位 ドゥーチェ「こ゛っち゛み゛て゛る゛ぞ゛ぉお゛お゛ぉ゛」

の後の

「うふぁっ、ふぅっ、、ふぇぇぁ!!」
良いですか。このランキングは「伝わらない」度合いで重み付けをしてお送りしています。「こ゛っち゛み゛て゛る゛ぞ゛ぉお゛お゛ぉ゛」なんて誰だって好きなシーンだ。そうじゃない。
この振り落とされそうになってるドゥーチェの動きと声です。見て。
第2位 島田愛里寿「♪やってやる やってやる や〜ってやるぜ」

「♪い〜やなアイツを ボッコボコに〜」

「♪喧嘩は売るもの、堂々と〜」

「♪肩でかぜ切り 啖呵切る〜」

の、やや舌足らずな「ぜ」!!!!!!!!
僕は「劇場版」を15回以上劇場に観に行きましたが、そのうち7回ぐらいはこのシーンのために行っていたといっても過言ではない。
とにかくこれは Blu-ray 買って、聴いて。 配信サービスでもいいよ。 5万回再生してくれ。頼む。竹達彩奈に感謝。
第1位

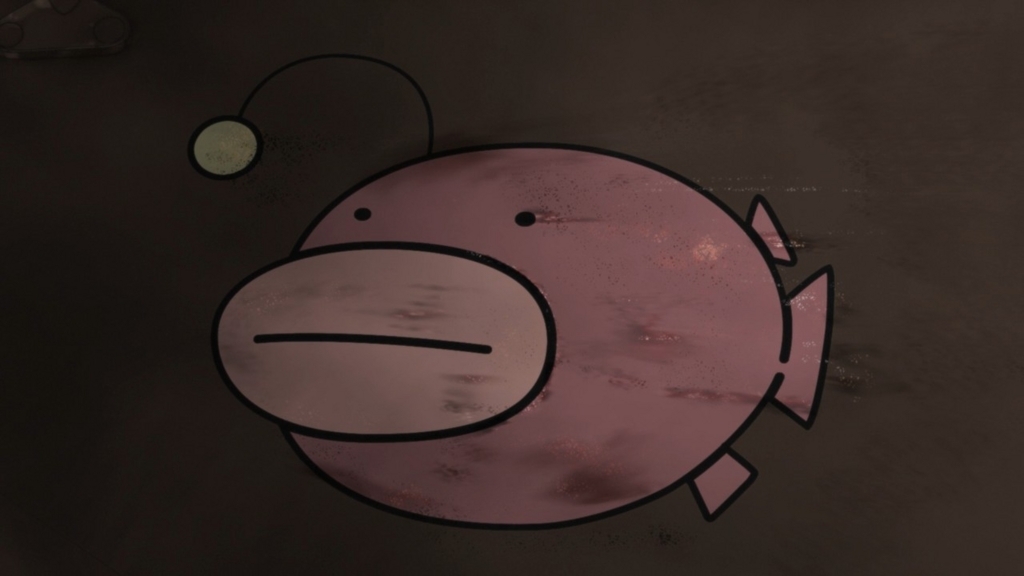
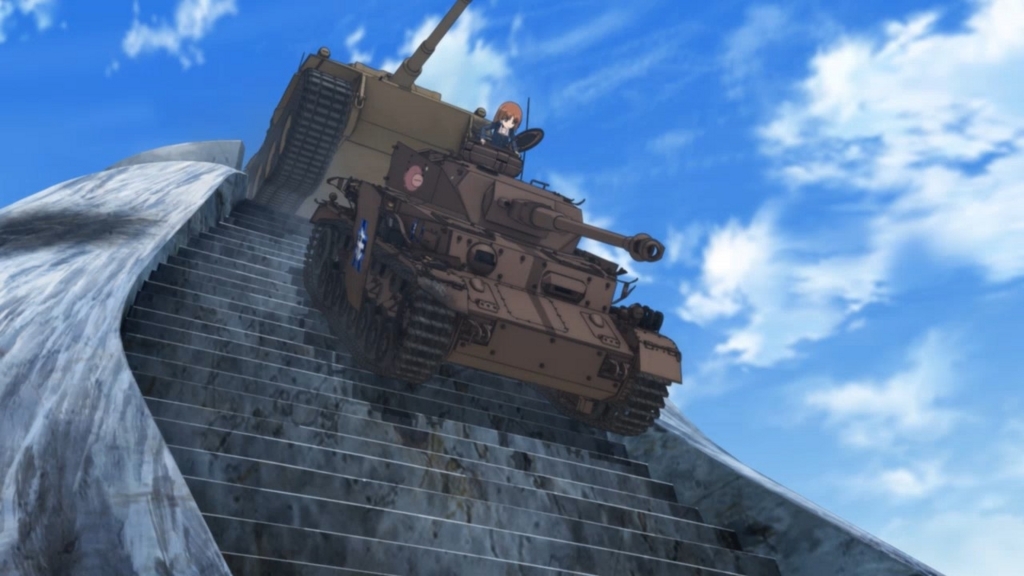
大学選抜との試合最後の、富士山(仮)を駆け下りるシーンからコマ送りしてみてください。
ここで注目して頂きたいのが、IV号戦車のシュルツェン*5です。苦しい試合展開により、殆ど剥がれています。

ティーガーIの空砲を受けて、あんこうチームは最後の突進へと挑みます。主砲の威力でセンチュリオンに劣るIV号戦車の、最後の捨て身の賭けです。

急加速により、ボロボロとなったシュルツェンが剥がれ落ちていきます。
そしてセンチュリオンの放った1撃…



分かりましたか?吹き飛ばしているんです、最後に1枚*6残ったシュルツェン、その大洗の校章が入った部分を!
この1枚がなければタッチの差で大洗連合は破れていたかもしれません。なんていうか…みんなの想いがこもったアレというか…そういう…この…アレだよ!(語彙崩壊)
何がやべーってこれコマ送りしないとまず気づかないんですよ。どうですかこれ。見ましたかこれ。ゾクゾクしませんか。
おわり
どうですか。観たくなったでしょう、ガールズ&パンツァー。もうコンテナの話なんてどうでも良いですね。大切なのは大洗の埠頭に集まった沢山のコンテナです。じゃ、そういうことで。よろしくお願いしました。
Notice
本記事の画像は映画「ガールズ&パンツァー 劇場版」及びTVアニメ「ガールズ&パンツァー」より引用しました。
(c) GIRLS und PANZER Projekt.
(c) GIRLS und PANZER Film Projekt.
お粗末さまでした。
*2: ちゃんと検証してないんで使えるかわかんないんですけど、docker run -d -p 8080:80 -v /dir/to/my/application:/usr/local/apache2/htdocs build-shita-yatsu みたいにすると使えそうなやつ
*3: 「最終章」で冬服(っつーかジャンパー)出ましたね、良いですね
*4: 全ての版権絵、スピンオフなどを追いかけているわけではないので、情報があったらお知らせください
*5: 追加装甲: IV号戦車の周りについてる板みたいなやつ
*6:身も蓋もないこと言うと逆サイド見えてないんでちょっとわかんないけど、試合終了後は全部剥がれてます
この記事は08:19つくば発秋葉原行通勤快速のTX車内で書いています
AWS で爆速エンコード -準備編-
こんにちは。みなさんは録画をする人でしょうか。
序
このブログを読みに来るようなオタクの皆さんの場合、日々増え続ける 15Mbps の MPEG-TS との戦いを往々にして繰り広げているものと思います。
我が家の録画サーバーも録画済データが 1TB に迫り、いよいよ真面目にエンコードをしていかないと先行きが不安です。
しかしながらエンコードにはCPUパワーとなおも多大な時間を要します。
試しにウチの録画管理に使っている LIVA (Bay-Trail-M Celeron N2807) で x264 によるエンコードを試してみたところ、30分の動画を処理するのに8時間強を要しました。未エンコード件数は400件近くあり、不眠不休で頑張らせても100日ほどかかることになりますね。
とてもじゃないけどやってらんないので、Amazon パワーでぶん殴っていくことを考えました。
続きを読むつらいときに押すボタン
この記事は クソアプリ Advent Calendar 2016 の11日目の記事です。
遅れました。すみません。
作ったクソアプリについて
僕の大学では来週22日から期末試験*1が始まります。元々3学期制を敷いていた名残でやや変則的なスケジュールですが、つまりこれから試験勉強に最終レポートに追われるつらい学生の増える時期です。
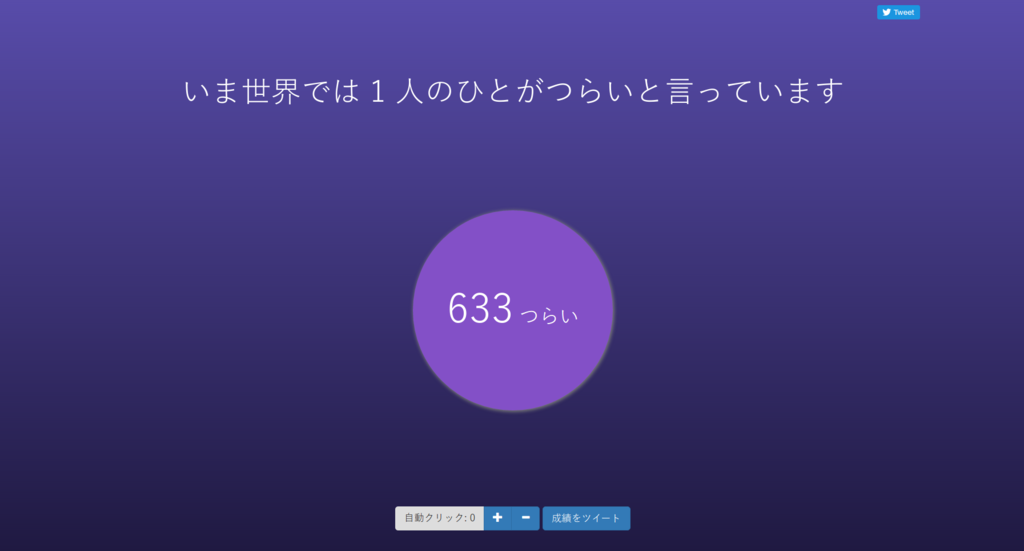
そんなときはこのボタンを押しましょう。
運が良ければ同じタイミングでつらさを感じている人がいるかもしれません。
もし同じつらさを抱えている人がいればそっとわかってあげましょう。

アプリの説明は以上です。
このままではポエムで終わってしまい、この Advent Calendar は Qiita に作られたものです。なので少しだけ使ったものの話をします。
というかこれ、実は去年の今頃につくったクソアプリのリニューアルなんですね。
↓2015年版(一応 http://tsurai-tk.herokuapp.com/ で今も動いています)

大変素朴な見た目をしています。
というのもテスト勉強がつらくなったときにふと思いつきで、諸事情で作ったアプリのコードを再利用(というかほとんどのコードを削除 )して20分ぐらいで作ったアプリで、あまりにも素朴なので作り直したいなあ、と思いながら1年が過ぎ、またこの時期に新たに作り直すことにしたという訳です。
本当はもっと見た目に凝ろうと思っていましたが、時間がなかったのでとりあえずこれにて公開します。
2015年版は Sinatra で書きましたが、今回は勉強も兼ねて Meteor というフレームワークで書いています。
Meteor について
Meteor は JavaScript(node.js) のフルスタックWebアプリケーションフレームワークで、サーバーからクライアントまでまるっとJSで書けます。
2014年には1.0がリリースされ、まあ使ってみても良いんじゃないかと思ったので使ってみました。
Meteor を選んだ理由の一つに、リアルタイム同期が非常に強力というのがあります。
見ての通り つらい.ピカチュウ.net はリアルタイムでカウンターを同期しており、2015年版では WebSocket を直にゴリゴリ使って雑に jQuery でページを書き換えていました。
Meteor ではUIビューのほとんど全ての状態がリアルタイムに同期されます。
試しに同じブラウザ上で2つタブを開いて、片方のタブでログインすると、その状態が即座に他のタブにも反映されます。えげつない。
つらみの新規書き込み、削除も一瞬です。
また、作っていて感じたことですが Meteor ではクライアントのコードとサーバーのコードがかなり共有され、割とビビります。
サーバー側でモデル(MongoDB*2)の操作を行うコードがクライアント側でもそのまま動きます。厳密には minimongo が Mongo ライクなクエリをローカルでインメモリストアに対し実行しつつ、リモートにリクエストを投げています。このため、同期しつつもスムーズな動きを実現しています。
あまりにもサーバーのコードとクライアントのコードが渾然一体としているため、大規模になった際の維持が難しそうだと感じましたが、少なくともこういったしょぼいアプリを書き捨てるにはうってつけです。
Advent Calendar に登録しておきながらすっかり忘れていたためあわててアプリを作り始めましたが、0時頃から実装を始めておよそ2時間で機能の実装が終わりました。実際やってることはチュートリアルの Todo アプリと何ら変わりないですが。
まあその後 CSS を書いたりデプロイしていたらさらに2時間ほどかかりました。VPS に置いた dokku のアップデートに失敗して nginx の設定を崩壊させたまま放置していたのが敗因です。
とりあえず、作るだけならあまりにも簡単に作れてしまう Meteor のご紹介でした。詳しくはググってくれ。インターネットには他にいくらでも良質な紹介記事がある。
以下余談
CSS は本当に最高
デザインスキル というか CSS 力が無さ過ぎてクソアプリ一つ作るのにも時間を掛けてしまってつらい。
そういえばこの前、サークルの引退祝いにこんなものをもらった。
引退しました(もらいました) pic.twitter.com/cQZFHrMQqm
— かみかみ (@pikachuism) 2016年11月26日
CSS IS AWESOME. よくわかる。
Meteor を Heroku/Dokku にデプロイする
よーしできたしデプロイすっかと思ったがすこし手間取ってつらかった。
パッとひっかかるこの jordansissel/heroku-buildpack-meteor は最新の Meteor 1.4 に対応していない。こっちの AdmitHub/meteor-buildpack-horse を使おう。
そもそも手間取ったのは先述の通り僕が nginx を破壊したせいだったんだけども。
クソアプリの文脈
以下はクソアプリ作りが間に合わなかった時にしようと思っていた話。
saikoh.tk という内輪でウケるためのアプリを作ったら微妙に内輪を越えてウケてしまい、調子に乗ってこんなイベントを実施したり、学園祭で肉を焼いたりしたとか
つらい.ピカチュウ.net はこの「リアルタイムでカウンターが増えると妙に面白い」という文脈を受けたものであるとか
そもそも saikoh.tk 自体さらに前に作った ganoff.tk というクソアプリの文脈を受けており…
という話をしようと思ったが、話すと長くなるし、身内以外に伝わる気がさっぱりしないので、この話はまた今度にします。